A feature that caught my eye is the App Service Editor, a preview addition to the Development Tools section of the navigation bar of your app in the Azure Portal. ☁
In essence it is a web-based editor for App Service. That's right, you can edit and save your web site LIVE with a clean, easy to use, web editor!
We have already come to love the Visual Studio Team Services code editor, which allows code and config edits pre-deployment but this feature is production level, post deploy / release. Cannot stress how useful this is for quick fixes and post deployment edits which would otherwise mean re-deploying or falling back to FTP. Project Kudu has been around for a while now but great to see it appearing as a first class citizen in the portal. The underlying functionality is provided by the Monaco Editor, which powers Visual Studio Code.
It is worth noting that if Continuous Integration (CI) has been enabled for your application, that the next build will overwrite your changes. But that is what you would expect, any changes made using the editor would need to be fed into your code repository / build workflow.
Code Editor
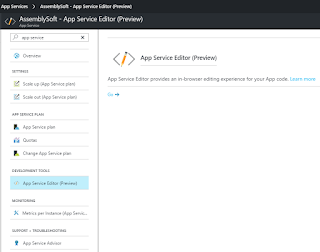
To access the editor, simply type 'App Service' or go to App Service Editor (Preview) in the Development Tools section of the left-hand navigation of your app. (see below)After selecting 'GO' a nice tree view of your sites assets is visible along with the editor and options to view split pane and changes.
Search Features
There are a number of a really good search features, below are the results of my query text 'sitemap'. As toy can see it not only found the set of sitemap files, it also discovered the robots.txt.There is also a nice 'Go to File...' button which give a context based search dialog